Appearance
Prettier 是一款强大的代码格式化工具,支持 JavaScript、TypeScript、CSS、SCSS、Less、JSX、Angular、Vue、GraphQL、JSON、Markdown 等语言,Prettier 认为格式很重要,不需要再思考究竟是用 'single quote',还是 'double quote'这些乱起的格式问题,'Prettier' 帮处理。基本上前端能用到的文件格式它都可以搞定,是当下最流行的代码格式化工具。
我们使用 Prettier 帮助
Prettier 快速上手
- 安装,
npm i prettier -D - 检查某个文件并输出检查结果,
npx prettier style.css - 检查并格式化某个文件,
npx prettier style.css --write - 检查并格式化项目所有文件,
npx prettier . --write
各个配置项意思
js
// .prettierrc.js
module.exports = {
// 最大长度80个字符
printWidth: 80,
// 使用单引号, 默认false(在jsx中配置无效, 默认都是双引号)
singleQuote: true,
// 行末分号, 默认true
semi: true,
// JSX双引号
jsxSingleQuote: false,
// 尽可能使用尾随逗号(包括函数参数),默认none,可选 none|es5|all
// es5 包括es5中的数组、对象
// all 包括函数对象等所有可选
trailingComma: 'all',
// 在对象文字中打印括号之间的空格。 默认true
bracketSpacing: true,
// 箭头函数参数括号 默认avoid 可选 avoid| always
// avoid 能省略括号的时候就省略 例如x => x
// always 总是有括号
arrowParens: 'avoid',
// 在文件顶部插入一个特殊的 @format 标记,指定文件格式需要被格式化。
insertPragma: false,
// 行尾换行格式
endOfLine: 'auto',
// html空格敏感度
htmlWhitespaceSensitivity: 'ignore',
// tab缩进大小,默认为2
tabWidth: 2,
// 使用tab缩进还是空格,默认false
useTabs: true,
// vue缩进脚本和样式
vueIndentScriptAndStyle: false,
// > 标签放在最后一行的末尾,而不是单独放在下一行 默认false
jsxBracketSameLine: false,
}Prettier 配置文件类型
在 package.json 文件中,你可以设置一个"prettier"键来配置 Prettier 的选项。Prettier 是一个代码格式化工具,可以帮助您保持代码的一致性和可读性。
以下是不同格式的配置文件示例:
- package.json 文件:
json
{
"name": "your-project",
"version": "1.0.0",
"prettier": {
"semi": true,
"singleQuote": true
}
}- .prettierrc 文件(JSON 格式):
json
{
"semi": true,
"singleQuote": true
}- .prettierrc 文件(YAML 格式):
yaml
semi: true
singleQuote: true- .prettierrc.json5 文件:
json5
{
semi: true,
singleQuote: true,
}- .prettierrc.js 文件:
javascript
module.exports = {
semi: true,
singleQuote: true,
}- .prettierrc.cjs 文件:
javascript
module.exports = {
semi: true,
singleQuote: true,
}- prettier.config.js 文件:
javascript
module.exports = {
semi: true,
singleQuote: true,
}- prettier.config.cjs 文件:
javascript
module.exports = {
semi: true,
singleQuote: true,
}- .prettierrc.toml 文件:
toml
semi = true
singleQuote = true忽略检查文件.prettierignore
配置.prettierignore 忽略格式化文件
bash
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*当 eslint 和 prettier
'ESLint' 主要解决了两类问题,代码质量和风格问题这两个问题,虽然 ESLint 中代码风格检查和 'Prettier'功能重叠, "ESLint 中并非所有的格式化规则都有自动修复功能。有些格式化规则只会检测代码的格式问题,并提供警告或错误,但不会自动修复这些问题。此希望有一套自动化工具,帮我们检测代码是否规范,如果不规范,则自动能够帮我们按照既定规范格式化 这就是 prettier
"ESLint" 和 "Prettier" 是两个不同的工具,尽管它们都与代码风格和格式化相关,但它们有不同的目的和功能。
"ESLint" 是一个强大的静态代码分析工具,用于检查代码中的潜在问题、错误和不一致之处。它可以帮助开发者遵循一致的编码规范和最佳实践。"ESLint" 提供了丰富的规则集,可以检查 JavaScript 和 TypeScript 代码中的语法错误、变量使用、代码风格等方面。
"Prettier" 是一个代码格式化工具,专注于代码的排版和格式,旨在提供统一、一致的代码样式。它可以自动调整代码的缩进、空格、换行符等,使代码具有统一的外观。"Prettier" 不仅支持 JavaScript 和 TypeScript,还支持其他语言如 CSS、Markdown 等。
为什么会同时使用 "Prettier" 和 "ESLint" 呢?
- "Prettier" 的目标是提供一种统一的、无争议的代码格式,而不仅仅是修复错误。它可以消除开发团队成员之间关于代码样式的争议,提高代码的可读性和可维护性。
- 尽管 "ESLint" 也提供一些格式相关的规则,但它的主要重点是代码质量和错误检测。并非所有 "ESLint" 的规则都提供了自动修复功能,有些规则只是用于警告开发者潜在的问题。
- "Prettier" 可以与 "ESLint" 配合使用,通过使用插件或配置文件,将其集成到开发工作流中。这样可以在保持代码质量的同时,确保代码的一致性和格式化。
总而言之,"Prettier" 和 "ESLint" 是两个不同但互补的工具,它们在代码风格和格式化方面有不同的优势和功能,通过同时使用它们可以提高代码质量和可维护性。 因此整体的代码风格规范化还得交给 Prettier。
当 eslint 和 prettier 一起搭配的时候
'eslint' 和 'Prettier' 都是对代码风格规则上的约束工具二者必然就会出现冲突解决方法: 安装这两个插件
bash
npm i eslint-plugin-prettier eslint-config-prettier -Deslint-config-prettier- 和一般的
eslint-config-xxx不同,它不是用来共享 ESlint 配置的,而是用来关闭 ESLint 的样式规则的,避免 ESLint 的样式规则和 Prettier 冲突。使用该配置后,对代码进行prettier和eslint就不会冲突了。但要注意一定要把它放在extends中最后的位置,避免后续的配置又把相关规则打开了。eslint-plugin-prettier- 将 Prettier 集成到 ESlint 工作流中,不需要再单独使用
prettier命令。将 Prettier 发现的代码样式问题当作一条 ESLint 规则,在运行eslint检查后显示出来,也同样可以在--fix时修复。需要配合eslint-config-prettier使用。个人使用了一下基本 OK,但是由于 Prettier 不像 ESLint 那样是单独的一条条规则,因此错误的显示不是很友好。
使用 'eslint-config-prettier'来关掉 (disable) 所有和 Prettier 冲突的 ESLint 的配置在 .eslintrc 里面将 prettier 设为最后一个 extends
js
// .eslintrc
{
"extends": ["prettier"] // prettier 一定要是最后一个,才能确保覆盖
}使用插件'eslint-plugin-prettier',之前介绍过'plugin' 是扩展的规则,现在扩展'prettier '
js
// .eslintrc
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}将上面两个步骤和在一起就是下面的配置,也是官方的推荐配置
js
// .eslintrc
{
"extends": ["plugin:prettier/recommended"]
}vscode 配置 Prettier
安装插件

VSCod 中的配置
- settings =>format on save => 勾选上 在保存代码时候触发
- settings => editor default format => 选择 prettier 通过 prettier 格式化代码 如果不设置这个也可以自己手动设置配置如下
如果你只想让固定文件被 prettier 格式化你需要在setting 文件中配置,然如果你配置了 editor default format 则所有文件都会被prettier 格式化
json
// settings.json
{
"editor.formatOnSave": true,
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[javascriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[typescriptreact]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
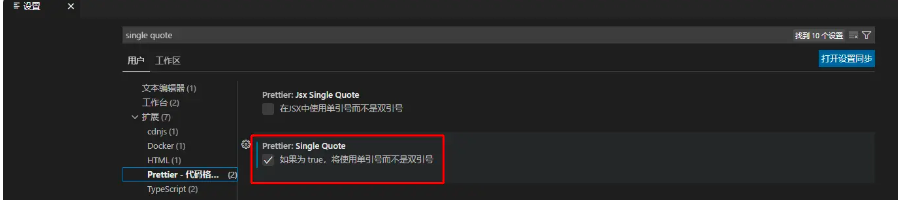
}在vscode 全局配置属于自己的代码风格 
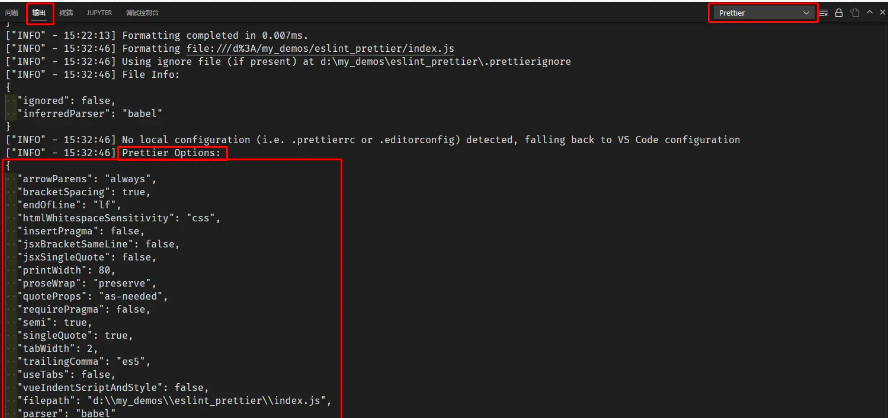
查看当前 vscode 的配置 新建终端 ⇒ 左边找到【输出】tab ⇒ 右边找到 Prettier。