Appearance
HTTP超文本传输协议,HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。通过HTTP或者HTTPS协议请求的资源由统一资源标识符(URI)来标识,后续出现了版本升级
- HTTP/0.9,发布于1991年,只支持GET请求方法获取文本数据,当时主要是为了获取HTML页面内容
- HTTP/1.0,发布于1996年,支持POST、HEAD等请求方法,支持请求头、响应头等,支持更多种数据类型(不再局限于文本数据),但是浏览器的每次请求都需要与服务器建立一个TCP连接,请求处理完成后立即断开TCP连接,每次建立连接增加了性能损耗
- HTTP/1.1,发布于1997年,增加了PUT、DELETE等请求方法,采用持久连接(Connection: keep-alive),多个请求可以共用同一个TCP连接
- HTTP/2.0,2015年
- HTTP/3.0,2018年
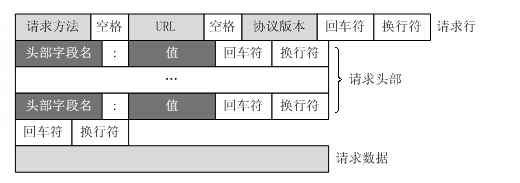
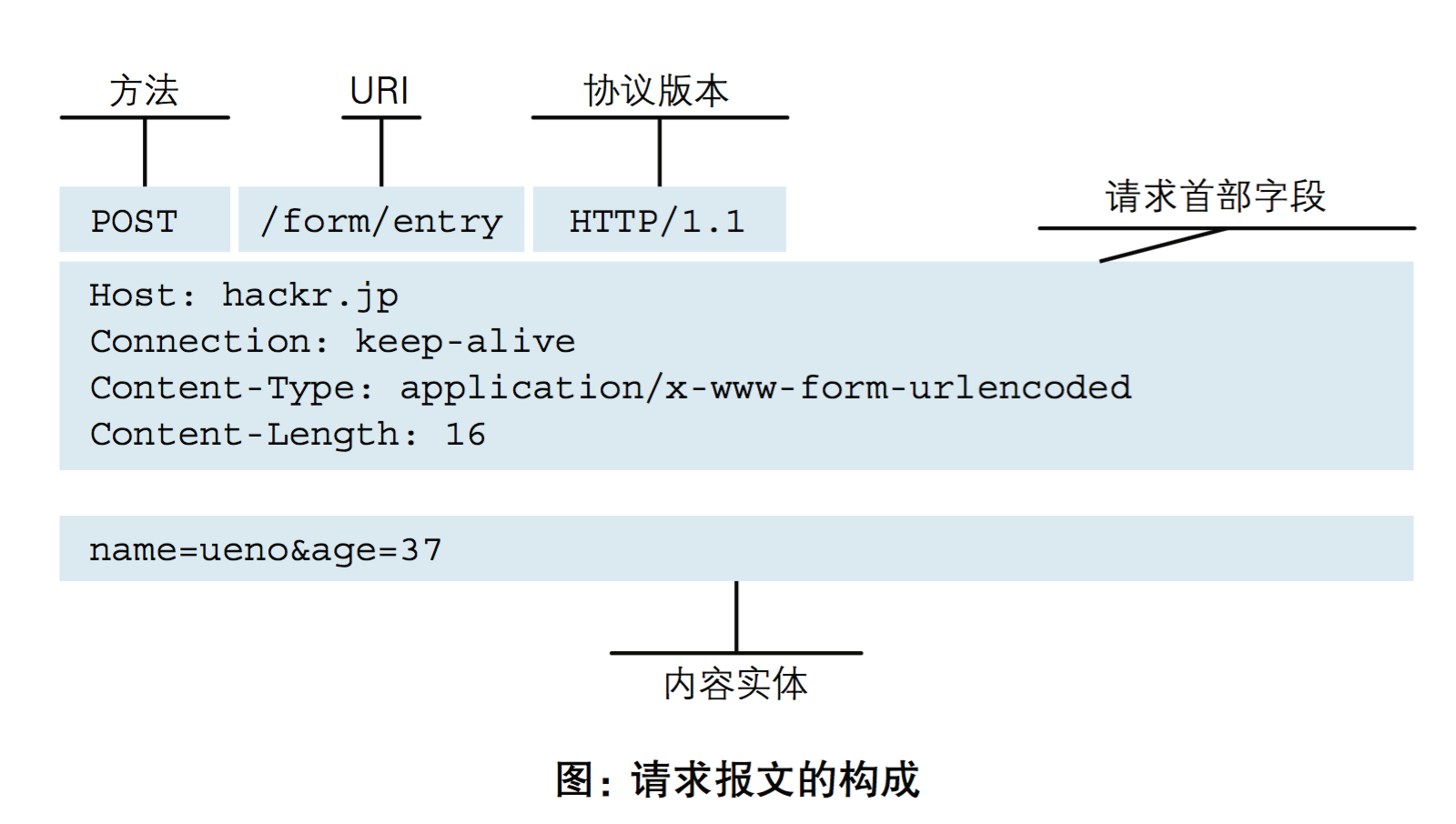
请求格式


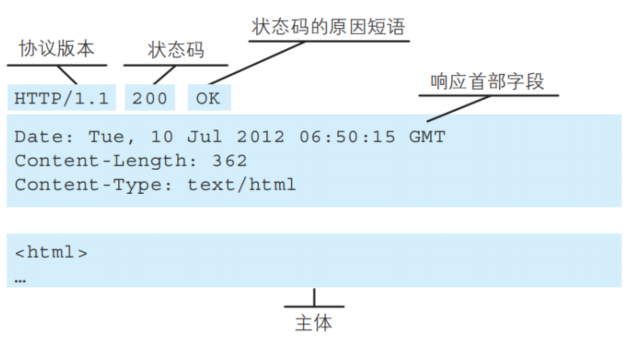
响应格式

HTTP 状态码
2xx(成功)
200 OK:请求成功。这是最常见的状态码,表示服务器已成功处理了请求。202 Accepted:服务器已接受请求,但尚未处理。通常用于异步操作,表示请求已被接受,但处理可能在后台进行,可能需要一些时间。204 No Content:服务器成功处理了请求,但不需要返回任何实体内容。例如,当客户端使用DELETE方法请求删除资源时,服务器可以返回此代码。206 Partial Content:服务器已经成功处理了部分 GET 请求。这通常用于断点续传,允许客户端在中断后继续下载或获取部分数据。
3xx(重定向)
301 Moved Permanently:请求的URL已被永久移除,并被永久地分配到了新的URL。常用于域名迁移。302 Move Temporarily:请求的资源现在临时从不同的URL响应。常用于负载均衡或临时的资源重定向。304 Not Modified:资源自上次请求后没有被修改,通常与缓存头一起使用,告诉客户端可以使用缓存的版本。305 Use Proxy:请求的资源必须通过代理访问。
4xx(客户端错误)
400 Bad Request:请求参数有误,服务器无法理解或无法处理客户端的请求。401 Unauthorized:权限不足。表示客户端尝试访问需要身份验证的资源,但提供的凭证是无效的或没有提供。通常需要客户端提供有效的身份验证凭证。403 Forbidden:服务器拒绝执行请求。与401不同,403表示客户端的身份已被服务器确认,但它没有权限访问请求的资源。服务器可能会在响应主体中返回更多信息,解释为什么请求被拒绝。404 Not Found:请求的资源在服务器上不存在或地址错误。405 Method Not Allowed:请求的HTTP方法不适用于目标资源。408 Request Timeout:客户端没有在服务器预期的时间内完成请求。
5xx(服务器错误)
500 Internal Server Error:服务器遇到了一个未知的错误,导致无法完成客户端的请求。503 Service Unavailable:服务器目前无法处理请求,通常是因为超负荷或维护。客户端应稍后重试。505 HTTP Version Not Supported:服务器不支持请求中使用的HTTP版本。
请求头中的一些参数
1. content-length
- 描述:指定HTTP消息正文的长度。这是一个十进制数,表示在Content-Type头字段中指定的数据的八位字节长度。
- 示例:
Content-Length: 1234 - 用途:允许接收方知道何时消息/传输结束,特别是对于持久连接。
2. keep-alive
- 描述:用于管理持久连接的超时和最大请求数。
- 示例:
Keep-Alive: timeout=5, max=1000 - 用途:在HTTP/1.0中,连接默认为非持久。使用Keep-Alive头可以使连接持久。在HTTP/1.1中,所有连接默认都是持久的。
3. accept-encoding
- 描述:告知服务器客户端支持的内容编码方式。
- 示例:
Accept-Encoding: gzip, deflate, br - 用途:允许服务器返回最适合客户端的编码格式,从而进行内容压缩,加快传输速度。
4. accept
- 描述:告知服务器客户端可以处理的媒体类型。
- 示例:
Accept: text/html, application/xhtml+xml, application/xml - 用途:允许服务器返回最适合客户端的内容类型。
5. user-agent
- 描述:提供关于客户端(如浏览器或其他客户端)的信息。
- 示例:
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537 - 用途:服务器可以根据User-Agent提供的信息为特定的客户端类型或版本提供定制的内容。
6. content-type
- 描述:定义数据的媒体类型,告诉接收方如何解析正文内容。
- 示例:
Content-Type: application/json - 用途:确保接收方正确解析消息正文。
content-type 中属性补充说明
值介绍:
- application/x-www-form-urlencoded:通常用于提交表单数据,数据被编码为键值对。
- application/json:JSON格式数据,常用于现代web应用程序的API请求和响应。
- text/plain:纯文本格式,不包含任何格式化的数据。
- application/xml:XML格式数据,常用于数据交换。
- multipart/form-data:用于文件上传,允许发送表单数据和文件。
- application/octet-stream:二进制流数据,通常用于文件下载。
- image/png:PNG图片格式。
- text/xml:XML格式,但与application/xml略有不同。
- text/html:HTML格式,常用于web页面。
HTTP请求的Content-Type头部设置 content-type 三种设置Content-Type的方法及其用途的整理:
- 使用HTML的
<meta>标签设置页面字符集,这并不直接设置HTTP请求的Content-Type,但它确实告诉浏览器如何解码和显示页面内容。
html
<header>
<meta content="text/html" charset="utf-8"/>
</header>- 用途:确保浏览器正确解码和显示页面内容。
- 注意:这不会影响到服务器的HTTP请求的
Content-Type。
- 使用HTML的
<form>标签的enctype属性 当提交一个表单时,enctype属性定义了数据应该如何被编码。
html
<!-- 默认方式,适用于大多数情况,数据以"key=value"的形式编码 -->
<form action="" enctype="application/x-www-form-urlencoded"></form>
<!-- 当表单包含文件上传时使用,数据以多部分消息格式编码 -->
<form action="" enctype="multipart/form-data"></form>- 用途:定义提交表单数据的编码方式。
- 注意:
multipart/form-data是处理文件上传的标准方法。
- 使用XMLHttpRequest设置
Content-Type当使用JavaScript发送HTTP请求时,可以使用XMLHttpRequest对象来设置请求头。
javascript
var str = 'DOMString就等同于JS中的普通字符串';
var xhr = new XMLHttpRequest();
xhr.open('POST', '/server', true);
xhr.onload = function(e) {};
// 设置请求头部的Content-Type
xhr.setRequestHeader('Content-Type', 'text/plain;charset=UTF-8');
xhr.send(str);- 用途:在使用JavaScript发送HTTP请求时,定义请求体的数据格式。
- 注意:如果不设置
Content-Type,XMLHttpRequest会根据发送的数据类型为其选择一个默认值。
第二种和第三种 ,对比来说第二种。浏览器会根据enctype属性的值自动设置HTTP请求的Content-Type头部。并且限制:只有两个可选的值——application/x-www-form-urlencoded和multipart/form-data。
响应设置 content-type:
- 服务器在响应头中设置,告诉客户端如何解析响应正文。
- 使用
XMLHttpRequest时,可以通过xhr.responseType属性获取或设置预期的响应类型。
| responseType值 | xhr.response 数据类型 | 说明 |
|---|---|---|
| "" | String字符串 | 默认值(在不设置responseType时) |
| "text" | String字符串 | |
| "document" | Document对象 | 希望返回 XML 格式数据时使用 |
| "json" | javascript对象 | 存在兼容性问题,IE10/IE11不支持 |
| "blob" | Blob对象 | |
| "arrayBuffer" | ArrayBuffer对象 |
总结
| 传输方式 | 说明 | 特点 | 示例 |
|---|---|---|---|
| URL Parameters | 通过在 URL 中附加查询字符串来传递数据。查询字符串以 ? 开始,并用 & 分隔多个键值对。 | 适用于 GET 请求;数据在 URL 中明文传输,不适合传输敏感信息;URL 长度有限制。 | GET /api/resource?id=123&name=John HTTP/1.1Host: example.com |
| Query Parameters | 通常用于 GET 请求,通过 URL 的查询字符串传递数据。与 URL 参数类似,键值对以 ? 开始,并用 & 分隔。 | 与 URL 参数相同,适用于传输少量数据;数据在 URL 中明文传输,不适合传输敏感信息。 | GET /api/search?query=books&sort=asc HTTP/1.1Host: example.com |
| Form-URLencoded | application/x-www-form-urlencoded 是一种编码方式,将表单数据编码为键值对,适用于 POST 请求。 | 数据在请求体中传输,不显示在 URL 中;适合传输较小的数据;常用于 HTML 表单提交。 | POST /api/resource HTTP/1.1Host: example.comContent-Type: application/x-www-form-urlencodedid=123&name=John |
| Form-Data | multipart/form-data 用于通过表单提交文件和其他二进制数据。每个字段都是一个独立的部分,可以包含文本和文件。 | 适合传输文件和大量数据;数据在请求体中传输,不显示在 URL 中;常用于文件上传。 | POST /api/upload HTTP/1.1Host: example.comContent-Type: multipart/form-data; boundary=---12345---12345Content-Disposition: form-data; name="file"; filename="example.txt"Content-Type: text/plain...file content here...---12345Content-Disposition: form-data; name="description"A text file---12345-- |
| JSON | application/json 是一种常用的数据格式,通过 JSON 格式传递数据。适用于 POST、PUT、PATCH 请求。 | 数据在请求体中传输,不显示在 URL 中;适合传输结构化数据;可读性强,适合复杂的数据结构。 | POST /api/resource HTTP/1.1Host: example.comContent-Type: application/json{ "id": 123, "name": "John" } |